Exploring Flutter as a React Native Developer
2018-04-29
A comparison of Google's new Cross-Platform Mobile Library against Facebook's React Native.

This article was first posted on Medium.com. Click here to check out the original!
My Office for today 🇦🇺
I’ve been working professionally with React Native in production for almost a year. At Domain we’ve shipped multiple features to both our Android and iOS apps built entirely in React Native. From our perspective it’s a great way to ship features quickly and iterate as opposed to writing something natively twice.
With Google IO around the corner, I thought I’d check out Flutter to find out how the library stack up against React Native. So lets compare and contrast Facebook and Google’s cross-platform mobile development options. All opinions are my own, and feel free to change my mind by leaving a comment!
Getting Started
I’ve linked both the React Native and Flutter docs if you’d like to follow along (I’m using a Mac). I’m using React Native v0.55 and Flutter v0.3.1.
Create React Native App is a great tool to quickly get setup and start coding. All you need is node and you can have a app up and running on both platforms using Expo.
create-react-native-app my-app
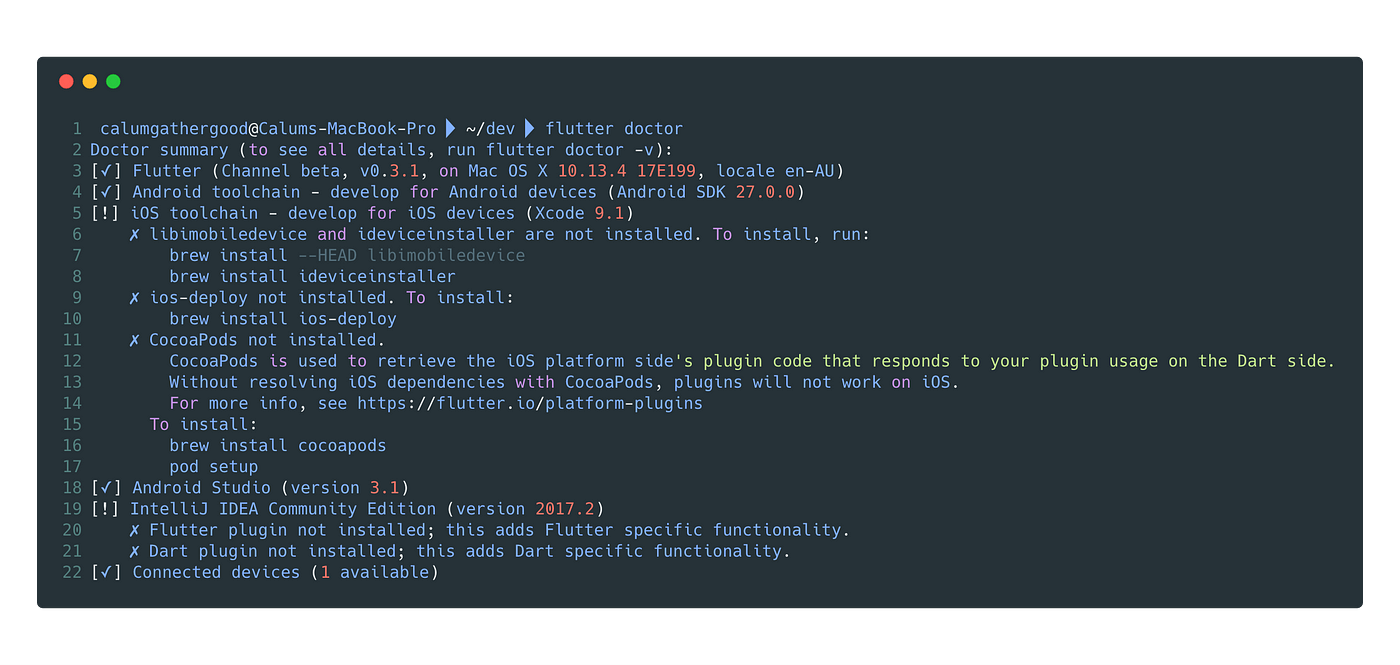
Flutter is slightly more involved, and although the Flutter doctor command is a pretty neat way to install the necessary dependencies you have to manually install the respective Android and iOS libraries to get an app up and running.

Output of flutter doctor (I don’t have the iOS toolchain setup)
Since I’m primarily a native Android developer, I was very happy to see that Flutter recommends either IntelliJ or Android studio to develop Flutter apps. This was pretty seamless to set up (all you need is the plugin) as you get all the Jetbrains goodies (autocomplete, refactoring, debugging etc) straight away.
Speedy Development
Both libraries use hot-loading to quickly update the app at runtime. If you’re a native developer that’s used to Swift and Kotlin build times you’ll be impressed with how quickly your changes are reflected (if you hail from web dev land this will not excite you nearly as much). It’s refreshing to be able to make quick changes and it really lets you iterate as fast as possible.

Hot Reloading in Android Studio
Javascript and Dart
React is a very popular library for building user interfaces on the web and React Native leverages this to build mobile apps. So you’ll be writing Javascript and using JSX to build react elements. Personally I found JSX not too hard to grasp coming from XML layout files in Android. Since Javascript is pretty versatile you can choose to use many or as little different language features (es6) and third party libs (underscore.js, flux/redux), it’s really up to you.
Dart is a language that most people probably haven’t heard of until Flutter. It’s Object Oriented and they claim it’s pretty easy to pick up if you’re familiar with Java or C++. It compiles to both ARM and x86 and in addition to mobile it can be transpiled to Javascript. In terms of syntax it can be a little verbose but I found myself getting to grips with the basics pretty easily.
I won’t delve too far into the differences in languages, its worth noting that Dart is optionally typed so you can choose whether or not to explicitly assign a type to a variable. To do this with Javascript you’d probably steer towards a third party library such as typescript. Also instead of promises in JS, Dart has Futures to handle asynchronous operations.
Flutter comes with built in navigation which has been a pain point for React Native, usually you’d have to included a third party lib that assists with this. Another plus is that a widget is either Stateful or Stateless which means you don’t have to manually manage the state and lifecycles of every element.
Components === Widgets
Let’s get some definitions out of the way.
In React Native everything is a Component
In Flutter everything is a Widget
Flutter has done a great job of including a ton of ready made widgets to use, as for React Native it doesn’t seem to have as many pre-built components bundled into the library. You can browser the widget catalog to get an idea of what’s available, I’m particularly impressed with the Cupertino widgets which allows you to quickly style your app using native-like iOS components.
Lets examine how to display a simple list of items using each library.

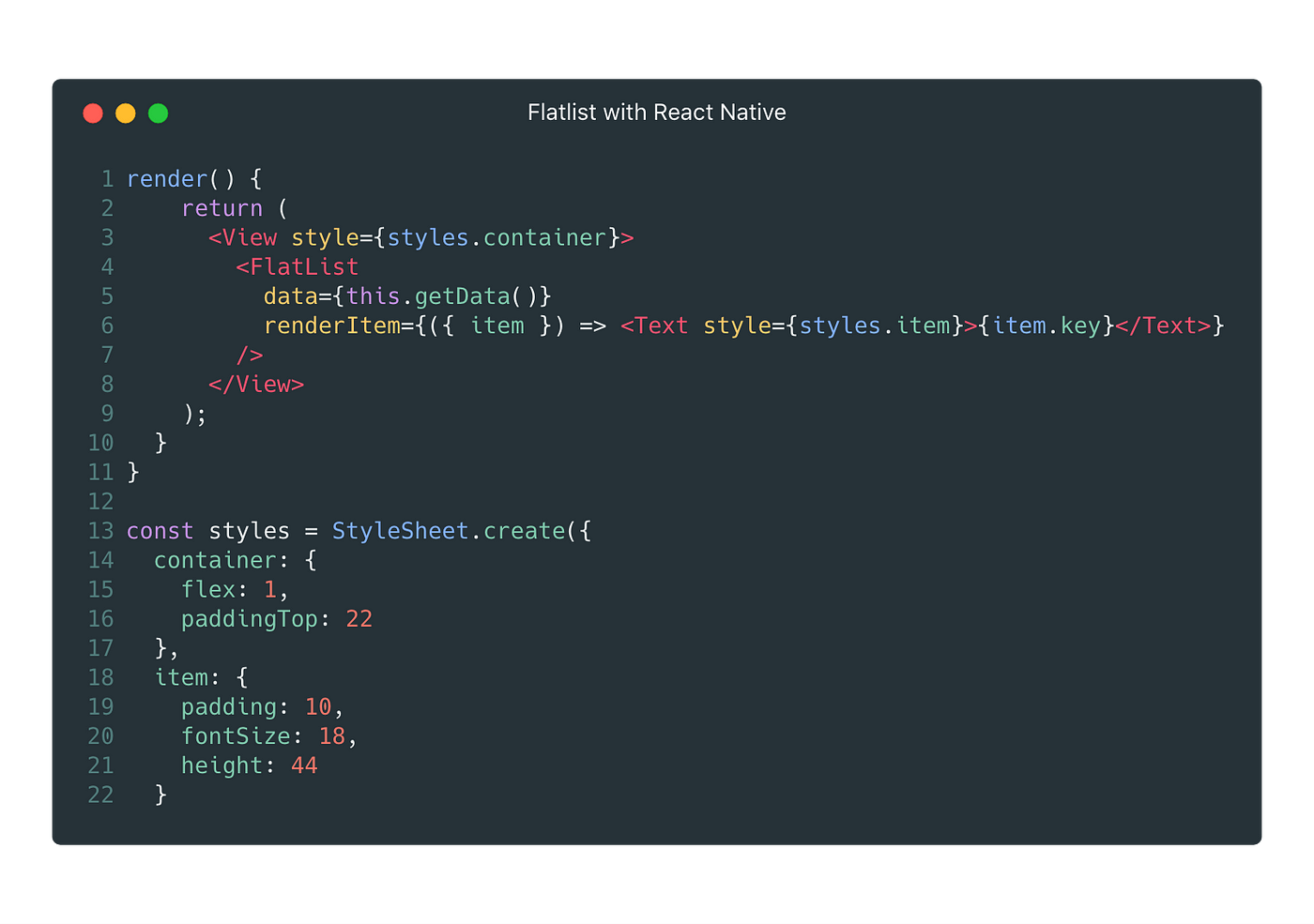
React Native using the FlatList component
React native Flatlist component comes built in with a data prop that takes an array of items. Then the renderItem prop is responsible for displaying each item. Styling can be easily added and it’s good practice to separate them out in a stylesheet. The thing I like a lot about React Native is that if you’re familiar with CSS you can usually get a component looking the way you want it with minimal effort.

Flutter using the ListView Widget
Even though there are less lines I found the ListView implementation to be a little more verbose in Flutter. The ListView builder constructor builds widgets based on when they are visible. Personally I found it a little hard to get my head around the nested widget structure, in this example in order to add padding to the Text widget I need to wrap it inside a padding widget. I can foresee that complex layouts could get quite difficult to manage.

Same same but different
This is obviously a trivially simple example but it gives you an idea of how to implement an existing view in either library. The one thing that stuck out for me on Flutter was that styling seemed to be more difficult than on React Native.
Native Code Interoperability
Both libraries allow the developer to write native Android and iOS components/widgets and ‘bridge’ them into either Flutter or React Native.
React Native uses Native modules where you can extend a library class to write a regular Kotlin or Swift class then bridge it to the Javascript codebase
In Flutter this is called platform channels where the ‘channel’ sends a message to the native host.
This is something I think some native mobile developers overlook when considering cross-platform development. If your feature/component doesn’t exist, you can go ahead and build it yourself natively.
My Thoughts
I’m obviously biased in my comparison since I’ve been working with React Native for so long, but even before this time period I’ve worked on front-end projects writing Javascript. Coming into React Native development I found it pretty easy to pick up and get used to the component way of thinking.
Something that cannot be understated is the size of the React and React Native communities. There is a plethora of open source libraries to pick from as well as multiple tutorials to teach yourself how to build apps with React. I have no doubts that the Flutter community will grow and mature but most articles available at the time of writing are small exploratory ‘shallow-dive’ write-ups that only touch the surface of the technology (exactly what this article I’m writing now is).

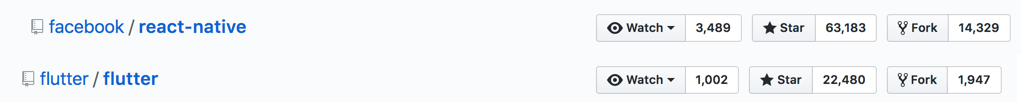
Github stars aren’t a good measure of library popularity but it’s an interesting metric to compare (2018/04/29)
Flutter shares the component (widget) way of thinking but I reckon you need to set aside a considerable amount of time to get to grips with Dart. I think the main challenge I had was trying to simultaneously familiarise myself with a brand new programming language whilst learning the intricacies of the library.
I can’t help but wonder why Kotlin wasn’t chosen as Flutter’s language considering Google have been offering 1st party support since last year’s IO. I know there’s probably a technical explanation for this but with the exciting work going on with Kotlin Native I think I’d prefer to write everything in Kotlin instead of Dart
It’s obvious that Google are heavily trying to push flutter as there are 11 events dedicated to Flutter at IO 2018 next week. So it’ll be interesting to see the library gaining some traction over the next year. I plan to give Flutter a more in-depth effort in future but right now as an Android dev I’m still learning Kotlin and all of the new architecture components. It’s an exciting time in cross-platform mobile development and I can’t wait to see the React Native vs Flutter debate continue.
Thanks for reading this far! Feel free to leave a comment or send me a tweet, also I’ll be at Google IO in Mountain View next week if you want to meet in person and talk anything tech!
If you want to give Flutter a shot I recommend the Building Beautiful UIs with Flutter Codelab by Google.